Attention: cet article a été écrit avant que Youtube n’implémente le nouveau code d’intégration <iframe> début 2011. Il n’est donc pas à jour. Plus de détails ici.
Comme tous les sites de partage vidéo, Youtube nous propose, pour chaque vidéo, un bout de code HTML prêt à intégrer dans n’importe quelle page Web. Son objectif étant d’être le plus universel possible, il est cependant loin de respecter les normes du World Wide Web Consortium (W3C). Il est heureusement facile de le remplacer par un code plus simple, plus normalisé et mieux adapté à la spécificité de la page Web. Voici le résultat de mes explorations résumé en quelques lignes.

Recette-minute
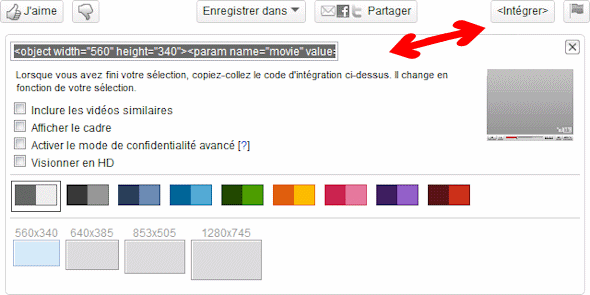
Choisissez le code <intégrer> de Youtube qui correspond le mieux à votre page Web, puis repérez-en les éléments « href » (URL, ex: http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR…etc.), « width » (largeur, en pixels, ex: 560) et « height » (hauteur, en pixels, ex: 340) et recopiez-les à la bonne place dans le modèle ci-dessous:
<object type= »application/x-shockwave-flash » width= »largeur » height= »hauteur« data= »URL« ><param name= »movie » value= »URL » /><param name= »allowfullscreen » value= »true » /></object>
Comme disent les Américains, qui ont compris que les Français ont toujours sous la main une réponse simple pour n’importe quel problème complexe : « Et voilà! » ;~) Il suffit pourtant de chercher « youtube video valide code xhtml« , par exemple, pour trouver des réponses complexes à cette question apparemment toute simple. Comme disent les Français, « Pourquoi faire simple quand on peut faire américain? » </;~]
Explications et calculs plus détaillés
Simplifier et purifier le code
Je partirai de la recommandation de Gary Badger, un designer Web australien, qui offre l’avantage d’être simple et claire.
Voici par exemple le code Youtube brut du dernier reportage vidéo que j’ai réalisé pour l’Association québécoise des technologies lors du Forum Big Bang de commercialisation pour les TIC, le mois dernier:
<object width= »560 » height= »340« ><param name= »movie » value= »http://www.youtube.com/v/hYnqTNntGxU&hl=en_US&fs=1« ></param><param name= »allowFullScreen » value= »true »></param><param name= »allowscriptaccess » value= »always »></param><embed src= »http://www.youtube.com/v/hYnqTNntGxU&hl=en_US&fs=1 » type= »application/x-shockwave-flash » allowscriptaccess= »always » allowfullscreen= »true » width= »560 » height= »340« ></embed></object>
Ce qui nous donne ceci :
[code obsolète]
La balise <embed>, carrément invalide selon les normes XHTML et HTML avancées d’aujourd’hui, n’est plus supportée par les navigateurs récents. Contrairement à ce qu’affirme Adobe dans ses recommandations d’affichage des objets Flash, elle n’est plus nécessaire car les vieux logiciels de navigation, qui comprenaient pas (ou mal) la balise <object>, ont en pratique disparu.
Si l’on veut respecter à la lettre la norme XHTML, on doit supprimer cette balise, déclarer le type de l’objet (en l’occurence du « Shockwave Flash ») et fermer proprement les balises selon les règles de ce langage. Voici le code valide, beaucoup plus simple, qu’il convient donc de publier après avoir remplacé les éléments en rouge par les valeurs adéquates recopiées du code Youtube d’origine :
<object type= »application/x-shockwave-flash » width= »560 » height= »340« data= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1&« ><param name= »movie » value= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1& » /></object>
Ce qui nous donne ceci :
[code obsolète]
Réactiver le plein écran
OK. Seul problème: le bouton « plein écran » est, dans ce cas, inactif, ce qui est dommage si la vidéo est disponible en HD, notamment. Pour le réactiver, il suffit de tricher un peu et d’activer le paramètre supplémentaire « allowfullscreen » comme ceci :
<object type= »application/x-shockwave-flash » width= »560 » height= »340« data= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1&« ><param name= »movie » value= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1& » /><param name= »allowfullscreen » value= »true » /></object>
Ce qui donne donc ceci :
[code obsolète]
Comme vous pouvez le constater, ce lecteur fonctionne parfaitement, sans balise « embed » et sans le paramètre « allowscriptaccess » qui est, parait-il, nécessaire. Si quelqu’un est capable de me dire à quoi sert ce paramètre dans le cas du lecteur vidéo Youtube, cela me sera peut-être utile. En attendant, moins j’autorise à des applications externes d’exécuter de scripts non-identifiés sur mon serveur et mieux je me sens protégé.
Personnaliser la largeur de la vidéo
La fonction <intégrer> de Youtube vous offre le choix entre plusieurs largeurs de vidéo par défaut: 560, 640, 835 et 1280 pixels. Malheureusement, ces largeurs sont souvent trop grandes pour les colonnes de vos pages Web; ou bien il leur manque juste quelques dizaines de pixels pour cadrer parfaitement et, donc, plus élégamment dans l’espace disponible. Une simple règle de trois vous permet cependant de les modifier rapidement.
Deux cas de figure sont possibles:
- Votre vidéo a été tournée et/ou montée en format TV standard 4:3 (la hauteur est égale aux trois quart de la largeur).
- Ou alors elle a été tournée et/ou montée en format TV HD 16:9 (la hauteur est égale aux neuf seizièmes de la largeur), d’apparence très rectangulaire et panoramique, comme les nouveaux écrans LCD et les TV HD.
Admettons, comme dans le cas du Big Bang, que vous deviez faire entrer votre vidéo dans une colonne de 428 pixels de large et que le ratio de votre vidéo est 16:9 (HD). En divisant 428 par 16, vous obtenez le nombre 26,75. Vous en déduisez alors que la largeur idéale pour votre lecteur vidéo sera de 26 x 16 = 416 pixels. Si vous optiez pour 27 x 16 = 432 pixels, le lecteur dépasserait à droite de la colonne.
Maintenant que vous avez déterminé la largeur idéale (416 pixels), reste à déterminer la hauteur idéale de la vidéo, qui sera la suivante (règle de trois): 416 : 16 x 9 (rapport de 16:9) = 234 pixels. Le calcul final consiste à ajouter à ce nombre les 25 pixels occupés, sous la vidéo, par la barre de contrôle du lecteur. La hauteur à inscrire dans le code sera donc de 234 + 25 = 259 pixels.
Reportez alors ces valeurs dans les champs « width » (largeur) et « height » (hauteur), comme ceci :
<object type= »application/x-shockwave-flash » width= »416 » height= »259« data= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1& »><param name= »movie » value= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1& » /><param name= »allowfullscreen » value= »true » /></object>
Ce qui donne finalement ceci :
[code obsolète]

On peu enlever quelques caractères inutiles en tronquant le URL youtube au premier &:
data= »http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR&fs=1″
devient:
data= »http://www.youtube.com/v/hYnqTNntGxU »
@Pierre Michel: c’est exact, les paramètres « hl » et « fs » étant supposés contrôler la langue et le plein écran (full screen) n’ayant pas l’air d’avoir d’effet comme on peut le voir dans le deuxième lecteur ci-haut. Les utilisateurs habitués à manipuler ce genre de paramètres peuvent donc les supprimer sans problème.
Ceci dit, l’éditeur de code de Youtube permet d’y intégrer des paramètres modifiant l’aspect visuel du lecteur — ses couleurs, notamment. Il devient alors beaucoup plus simple, pour mes clients, de copier/coller le code sans le modifier que de le copier/modifier/coller sans se tromper. C’est donc ce que je leur conseille généralement.
Bonjour,
Je voudrais récupérer la durée d’une vidéo youtube,avez vous une idée?
Merci
Hum… Je ne comprend pas bien votre question, Nicoleta. La durée d’une vidéo Youtube est clairement indiquée dans la barre de contrôle lors de son visionnement. Par exemple, celle de la vidéo ci-dessus est de 3’57 »:
Bonjour,
Je vous prie pour commencer d’excuser mon noobisme.
J’ai une page en préparation et j’aimerai y integrer un lecteur tel que celui en haut de page sur ce site (super site pour melomanes soit dit en passant) : http://www.lemellotron.com/
Dois je perseverer a essayer de comprendre la page de Mr Aubry? ou suis je vraiment (encore) a coté de la plaque?
Salut Djeeeb. Par « un lecteur tel que celui en haut de page », je suppose que tu parles non pas d’un lecteur vidéo, mais de la galerie dynamique d’images qui donne accès à mes billets. Est-ce exact ?
* Si c’est le cas, tu peux te procurer le thème WordPress « High Def » de Graph Paper Press, ou encore, vu que ce n’est pas moins qui en détiens les droits, faire du reverse engineering à ta guise.
* Si ce n’est pas le cas, je ne comprends pas alors merci de t’expliquer plus clairement.
Ami Calmant,
—
C.A.
Merci Christian pour cette reponse,
je parlais du site que j’ai mis en lien dans mon commentaire :
http://www.lemellotron.com/
Je cherche le moyen d’integrer des videos de cette facon.
je crois que ce genre de personalisation est possible aves flowplayer
il y’a une version gratuite et une payante voici le lien :
http://flowplayer.org/demos/index.html
Je souhaite intégrer une vidéo à un site internet mais je ne souhaite pas que les spectateurs puisse récupérer l’URL ou le lien de lecture.
Avez vous une proposition?
Merci
@JB – Il y a un paquet de façons de réaliser ce que vous décrivez: serveur web privé avec dispositif anti-leeching cachant l’URL véritable du fichier, streaming ou pseudostreaming ou, plus simplement, ingégration d’un lecteur quelconque, comme celui, correctement configuré, d’un compte blip.tv Pro, dans un iframe, lui-même codé en hexadécimal. Voilà.
Pour le reste, vous devrez vous débrouiller car je ne suis pas un consultant bénévole 😉 Si vous le souhaitez, je peux vous faire une « proposition » de consultation rémunérée, mais encore faudrait-il repartir de votre besoin d’affaire initial.
Bonjour, pourquoi utiliser un code aussi long ?
La balise iframe comme ci dessous permet de faire un code plus court et valide W3C.
Le seul problème que je rencontre avec cette balise est pour le allowfullscreen.
Y a t’il donc un avantage à utiliser les balises ?
Merci d’avance,
paul92ilm
Salut Paul, le code <iframe> est tout à fait correct, bien qu’il ne soit pas parfaitement restitué par les vieux navigateurs. Cet article a été écrit avant que Youtube ne rende le <iframe> disponible. Il faudrait que j’en rédige un nouveau ou modifie celui-ci, mais comme vous le voyez, je n’ai plus le temps de tenir ce blogue à jour en ce moment.
Il est également à noter que la dimension height du code <iframe> ne comprend plus la barre de contrôle de 25 pixels. La simple règle de trois hauteur = largeur / 16 x 9 suffit.
Bonjour a tous !
je souhaiterai intégrer des vidéos youtube sur un site en affichant uniquement leurs images ou vignettes. Le hic est que je cherche un moyen pour lancer la vidéo uniquement lorsque l’on clic sur l’image sans recharger ma page (Ajax ?). L’idée est de réduire le poids de ma page web. J’ai vu que facebook utilisait ce stratagème. Je me demandais si quelqu’un connaissait un moyen d’y parvenir !
Merci bien
Je n’ai pas de réponse précise à apporter à votre question et ce billet n’est malheureusement pas un forum d’entraide. ceci dit, voici deux pistes qui pourraient vous aider, sachant que « Aide-toi et le Ciel t’aidera » 🙂
Bonjour,
Est ce que tu sais si youtube empeche la modification de sa position en z-index.
J’ai un soucis sur mon site en construction :
http://campillo.martin.free.fr/biatch_production/Videos/
Comme tu peux le voir les videos passent par dessus le header et le footer.
Aurais tu une solution ?
merci.
Salut Martin. Pas facile, mais j’ai finalement trouvé deux façons d’y arriver, l’une en HTML, l’autre avec Jquery en JavaScript:
Fixed. My Youtube iframe z-index is ignored and is above a fixed div
(Scorchsoft Website Development Birmingham, West Midlands, UK)
Donne-m’en des nouvelles, merci !
Ca marche enfin. En tout cas avec la premier technique, grace a wmode. J’ai pas teste le Javascript, mais porquoi se compliquer la vie ?
Merci beaucoup Christian en tout cas.
Merci à toi. J’ai aussi appris quelque chose et, vu que c’est maintenant gravé dans cette page, je ne l’oublierai pas 🙂
Merci à vous pour la solution au z-index … Je n’y ai rien compris, mais c’est comme une formule magique qui marche !!! ça me va.
Bonjour,
Je suis totalement novice entant qu’intégrateur de contenu sur une page web.
Mais j’ai une question…
J’aimerais intégrer une video youtube sur mon site, mais qu’elle prenne toute la largeur de la page automatiquement. Une forme de video plein écran. Est-ce possible et comment faire ?
Merci pour votre aide.
Aucune idée, cher ami. Bonne chance dans vos recherches et n’hésitez pas à en partager le résultat dans votre blogue 🙂
Bonjour,
Moi j’aurais juste voulu savoir si quand on regarde une vidéo intégrée sur un autre site que you tube, le nombres de vues est comptabilisés??
Bonjour Chistian, je cherche une fonction pour commencer et arrêter une video sur youtube…
j’ai bien trouvé pour indiquer le début du démarrage de la video il suffit d’indiquer t=4m4s (= commencer à 4 minutes et 4 secondes) mais je ne trouve pas pour la fin… il y a la possibilité de faire un montage video en ligne http://www.youtube.com/editor?feature=mhsn mais c’est n’est pas en creative Commons donc si vous avez une solution je suis preneur…
Merci d’avance
Bonjour,
Quand je fais un simple copier/coller du nouveau code d’intégration je n’arrive pas à activer l’affichage du bouton de lecture en plein écran. Est-ce que quelqu’un peut m’aider?
Soit la largeur de votre lecteur est trop petite, soit vous devez vous assurer d’avoir la commande allowfullscreen d’indiqué dans la balise iframe ou configurée dans le lecteur Flash. Recherchez « youtube allowfullscreen » ou encore « youtube allowfullscreen iframe » dans Google, fouillez puis testez.
Bonjour
je ne trouve pas de réponse sur le web sur cette qustion:
le fait de placer le script d’une vidéo de youtube sur son site est ce légal ??
merci d’avance pour votre réponse
Oui, si la vidéo comporte un lien vers le code d’intégration, c’est parfaitement légal. C’est même recommandé, pour autant que le contenu ne soit pas piraté (ex: émission de télévision ou clip musical dont l’utilisateur Youtube ne possède pas les droits de diffusion) ou illégal (ex: une vidéo d’une portion de spectacle de Dieudonné ayant été jugée illégale ou une vidéo de propagande pour un groupe terroriste).
La touche html est devenue inactive sur OVS depuis le 19/12/2O13, donc impossible d’intégrer une nouvelle vidéo sur mon profil ni sur mes sorties et je suis obligé de faire une restauration de mon pc avant le 19/12 et à l’arrêt la mise à jour automatique de Windows me fait revenir à l’état initial
Pauvre Raymond! À votre place, j’essaierais WordPress sur une machine Linux. Bonne chance ! 🙂
je veux selectionner un certain nombre de videos dans la même vide comment faire merci davance
Bonjour,
Dans mon mini site, je fais appel à YouTube en deux circonstances.
Désirant intégrer directement les vidéos sur le site, dans mon essai ça fonctionne parfaitement sauf à un petit détail près qui me gêne : l’image fixe de départ est la miniature choisie sur Youtube, or ça définition est catastrophique… Y a-t-il svp un moyen de remédier à ce problème en fournissant soit une meilleure définition soit une autre image ?
Merci par avance.
Désolé, chers amis internautes, je n’ai vraiment plus le temps d’assurer bénévolement le soutien technique de Youtube dans ce billet, et ce plusieurs années après sa publication. Aussi dois-je fermer les commentaires et vous renvoyer aux bonnes ressources disponibles en ligne. Bonne chance et merci de votre compréhension.