Attention: cet article a été écrit avant que Youtube n’implémente le nouveau code d’intégration <iframe> début 2011. Il n’est donc pas à jour. Plus de détails ici.
Comme tous les sites de partage vidéo, Youtube nous propose, pour chaque vidéo, un bout de code HTML prêt à intégrer dans n’importe quelle page Web. Son objectif étant d’être le plus universel possible, il est cependant loin de respecter les normes du World Wide Web Consortium (W3C). Il est heureusement facile de le remplacer par un code plus simple, plus normalisé et mieux adapté à la spécificité de la page Web. Voici le résultat de mes explorations résumé en quelques lignes.

Recette-minute
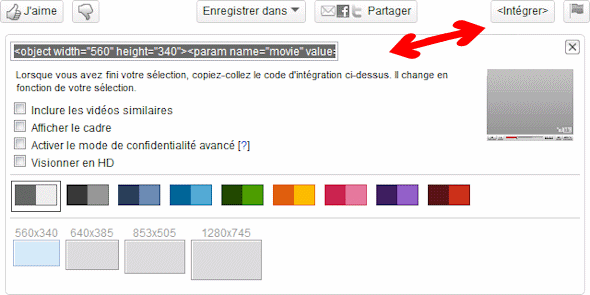
Choisissez le code <intégrer> de Youtube qui correspond le mieux à votre page Web, puis repérez-en les éléments « href » (URL, ex: http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR…etc.), « width » (largeur, en pixels, ex: 560) et « height » (hauteur, en pixels, ex: 340) et recopiez-les à la bonne place dans le modèle ci-dessous:
<object type= »application/x-shockwave-flash » width= »largeur » height= »hauteur« data= »URL« ><param name= »movie » value= »URL » /><param name= »allowfullscreen » value= »true » /></object>
Comme disent les Américains, qui ont compris que les Français ont toujours sous la main une réponse simple pour n’importe quel problème complexe : « Et voilà! » ;~) Il suffit pourtant de chercher « youtube video valide code xhtml« , par exemple, pour trouver des réponses complexes à cette question apparemment toute simple. Comme disent les Français, « Pourquoi faire simple quand on peut faire américain? » </;~]
Explications et calculs plus détaillés
Continuer la lecture de « Comment bien intégrer une vidéo Youtube dans une page Web »