Le site web de Sprint Québec était achalandé, en fin de semaine, alors que le Coupe du monde de ski de fond battait son plein, en pleine ville, sur la Colline parlementaire de la Vieille Capitale!

Le site web de Sprint Québec est construit en Plone, ses contenus sont gérés en temps réel grâce à des interfaces souples et intuitives, y compris sur mobile.
Le site web de Sprint Québec était achalandé, en fin de semaine, alors que le Coupe du monde de ski de fond battait son plein, en pleine ville, sur la Colline parlementaire de la Vieille Capitale!

Une fois de plus, Kim Gjerstad est de passage à Montréal, l’agréable cité laurentienne où il a grandi. Cette fois-ci, j’ai eu le plaisir de capter la conférence qu’il donnait à WordCamp Montréal…
Une fois de plus, Kim Gjerstad est de passage à Montréal, l’agréable cité laurentienne où il a grandi. La dernière fois que je l’ai capté avec ma caméra, c’était pour le neuvième « portrait de blogueur » de Philippe Martin. Kim rentrait à peine du Congo où il avait développé et administré, pour le compte de l’ONU, le premier site Web de Radio Okapi, la radio d’information des « Bleus » à Kinshasa. Cette fois-ci, j’ai eu le plaisir de capter la conférence qu’il donnait à WordCamp Montréal.
Pour la petite histoire, j’ai installé WordPress pour la première fois le 30 juillet 2003, soit quelques semaines à peine avant sa naissance en tant que successeur officiel de b2. C’est dire si je suis un « vieux de le v[i]eille » en matière de technologie de publication légère 😉
J’ai dit légère? Pardonnez-moi, je me suis trompé. Il n’y a rien de « léger » dans WordPress, aujourd’hui, puisqu’il constitue le socle logiciel de très gros projets Web, y compris des sites de grands médias canadiens comme celui de L’Actualité, par exemple. Reste qu’on l’a longtemps taxé de « Personal Publishing Software« , car son framework a été conçu au départ comme un outil de publication ultra-simple de gestion et d’emploi. Il l’est toujours, mais son incroyable communauté d’utilisateurs, son extensibilité et la rigueur de son code PHP lui permettent, aujourd’hui, de servir de base à des déploiements beaucoup plus complexes.
J’ai adoré enregistrer en direct cette conférence, comme toutes celles que j’enregistre en direct. Car j’ai bien entendu utilisé le logiciel de webdiffusion Wirecast pour effectuer le montage en direct de deux sources vidéo, soit celle de ma caméra principale et le flux d’images en provenance de l’ordinateur de Kim, ce qui fait que le film de 32 mn que vous pouvez regarder ici en plein écran était prêt à diffuser immédiatement à la fin de l’événement et que la synchronisation entre les diapositives et la vidéo est absolument parfaite. Le tout sans effort et en un temps record.
En d’autres circonstances, j’utilise deux caméras, ce qui permet de varier les plans, mais aussi d’effectuer un excellent rendu d’un événement plus interactif, comme une table ronde, par exemple. Et, croyez-moi, j’ai encore beaucoup plus qu’un tour dans mon sac, même si je me garde tout de même une petite gêne concurentielle 😉
Attention: cet article a été écrit avant que Youtube n’implémente le nouveau code d’intégration <iframe> début 2011. Il n’est donc pas à jour. Plus de détails ici.
Comme tous les sites de partage vidéo, Youtube nous propose, pour chaque vidéo, un bout de code HTML prêt à intégrer dans n’importe quelle page Web. Son objectif étant d’être le plus universel possible, il est cependant loin de respecter les normes du World Wide Web Consortium (W3C). Il est heureusement facile de le remplacer par un code plus simple, plus normalisé et mieux adapté à la spécificité de la page Web. Voici le résultat de mes explorations résumé en quelques lignes.

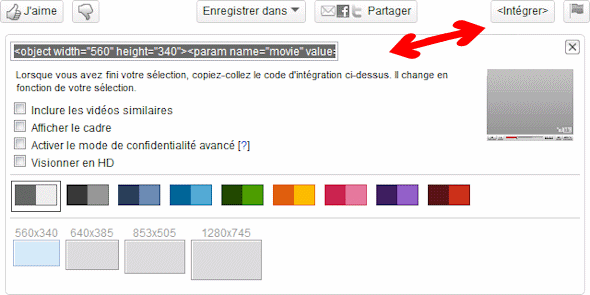
Choisissez le code <intégrer> de Youtube qui correspond le mieux à votre page Web, puis repérez-en les éléments « href » (URL, ex: http://www.youtube.com/v/hYnqTNntGxU&hl=fr_FR…etc.), « width » (largeur, en pixels, ex: 560) et « height » (hauteur, en pixels, ex: 340) et recopiez-les à la bonne place dans le modèle ci-dessous:
<object type= »application/x-shockwave-flash » width= »largeur » height= »hauteur« data= »URL« ><param name= »movie » value= »URL » /><param name= »allowfullscreen » value= »true » /></object>
Comme disent les Américains, qui ont compris que les Français ont toujours sous la main une réponse simple pour n’importe quel problème complexe : « Et voilà! » ;~) Il suffit pourtant de chercher « youtube video valide code xhtml« , par exemple, pour trouver des réponses complexes à cette question apparemment toute simple. Comme disent les Français, « Pourquoi faire simple quand on peut faire américain? » </;~]
Continuer la lecture de « Comment bien intégrer une vidéo Youtube dans une page Web »
Cette entrevue de Diane Nadeau à propos des Pages Jaunes est la seconde vidéo que je publie sur rezopointzero, le blogue collaboratif animé par une coopérative de professionnels en communication numérique et en marketing Web lancée à la conférence webcom Montréal le mois dernier. Il s’agit d’une expérience d’autant plus intéressante qu’elle éclaire à sa manière l’une des nombreuses formes que pourrait prendre le « néo-journalisme » au XXIème siècle.
À partir du 25 janvier prochain, le blogue de rezopointzero se transformera en communauté semi-privée, l’accès à une partie de ses contenus et fonctionnalités d’échange étant alors réservée aux abonnés payants, qui feront partie intégrante du réseau. Il s’agit en effet d’aider les entreprises francophones à mieux comprendre les innovations Web par le biais d’articles de veille et d’analyse, mais aussi en les mettant en relation directe avec une communauté de spécialistes qui deviendront, par le fait même, les animateurs d’une communauté d’affaires d’un tout nouveau genre. Et. à ce titre, nous en sommes encore aux balbutiements du projet.
Des contenus payants sur le Web? Oui, nous croyons que c’est possible, à condition d’offrir une valeur ajoutée propre à Internet, ce que peu de médias ont réellement tenté jusqu’à présent. On se contente souvent de reproduire sur le Web les modèle d’affaires et de production qui ont fait notre richesse au temps des industries physiques et des médias de masse. Un peu comme les Pages Jaunes, justement, qui ont bien saisi la nécessité de déployer leurs annuaires sur le Web, mais qui l’ont fait, jusqu’ici, sans revoir de fond en comble leur produit. Leur offre commerciale est fatalement moins attrayante pour les entreprises ayant pignon sur Web.
Heureusement, il n’est jamais trop tard pour bien faire. ;~)
Voici les vidéos de la soirée-conférence du 20 avril diffusée en direct sur Ustream. L’outil CSS présenté par Normand Lamoureux ravira les intégrateurs Web mais ne leur laissera bientôt plus aucune excuse pour ne pas se préoccuper activement de la validité du code qu’ils produisent. Merci à W3Québec, aux conférenciers et à AccessibilitéWeb qui a commandité cette webdiffusion.
Cliquez sur la vidéo pour démarrer la première séquence ou choisissez directement celle qui vous intéresse dans la liste plus bas.
Your browser does not support iframes.
Côté technique, les conditions de tournage au Laïka ne sont pas les meilleures qui soient. La lumière est trop basse et il est impossible d’éclairer les orateurs sans faire disparaitre la projection du mur. Ceci dit, la qualité sonore (à part les toutes premières secondes) est bonne et le contenu est là.
Côté réseau, il n’y a eu aucun incident notable au Laïka, dont le réseau gratuit a tenu bon d’un bout à l’autre de la soirée. Il y a eu 122 visiteurs uniques en direct, dont 66 pendant la présentation très technique, mais importante, de Normand Lamoureux.
Côté social, cette première webdiffusion réussie donne à W3Québec un caractère associatif beaucoup plus ouvert aux régions du Québec, dont les membres ne peuvent pas se rendre à Montréal pour participer à ces activités de partage des connaissances. Il ne reste plus qu’à planifier la prochaine, normalement dans deux mois, et à songer à en organiser en région 🙂
 Cela fait environ six mois qu’une petite équipe s’affaire autour du projet LogiqueLibre. Ce portail, dédié aux logiciels libres et aux milieux d’affaires qui les déploient et qui les utilisent, est né d’une idée de Michel Dumais portée par l’Association des professionnels en développement économique de Laval qui a reçu, pour concrétiser le projet, une subvention du programme Francommunautés d’Industrie Canada.
Cela fait environ six mois qu’une petite équipe s’affaire autour du projet LogiqueLibre. Ce portail, dédié aux logiciels libres et aux milieux d’affaires qui les déploient et qui les utilisent, est né d’une idée de Michel Dumais portée par l’Association des professionnels en développement économique de Laval qui a reçu, pour concrétiser le projet, une subvention du programme Francommunautés d’Industrie Canada.
Sous la direction de projet d’Yvon Gagnon, Économie Logique Communications a géré le déploiement de la plateforme de gestion de contenu Xoops (adaptée par Inbox International) et l’intégration des contenus initiaux. Nous continuons par ailleurs à à alimenter le site et animer sa communauté.
Bien entendu, qui dit Économie Logique dit vidéo ! Vous pouvez donc visionner les allocutions prononcées à Laval, lors du lancement officiel du 18 juin dernier, que nous avons filmées et mises en ligne ce matin.
Your browser does not support iframes.